
A small window with any view pop up the front of activity is called Dialog.
First of create Object of Dialog.
Dialog dialog = new Dialog(MainActivity.this);
Now constructor of Dilaog class have first Activity Object and Second style of dialog
dialog = new Dialog(MainActivity.this,android.R.style.Theme_Translucent);
Using android.R.style you can set different Theme to Dialog.here we set Theme_Translucent.using this we can hide default background and border of Dialog.
When we use custom dialog its neccesary to remove default title of Dialog.so using Window feature we can remove title of dialog if we can't do it then only white space is shown at the top of dialog.
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
You can dismiss dialog without interact.or when Back button is pressed dialog is dismiss.Using setCancelable(boolean) we can dismiss dialog.when you set false then you cant dismiss dialog on Back Button pressed.
dialog.setCancelable(true);
Now ,Important thing is how to set view or layout to dialog .and how to refrenced view using layout.using setContenView we can set view to dialog.
dialog.setContentView(R.layout.dialog);
dialog.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center" android:background="@drawable/bgdialog" android:orientation="vertical" >
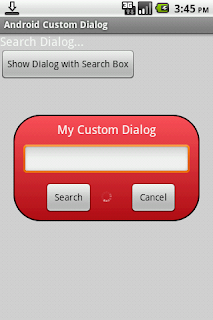
<TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:text="My Custom Dialog" android:textAppearance="?android:attr/textAppearanceMedium" /> <EditText android:id="@+id/etsearch" android:layout_width="250dp" android:layout_height="wrap_content" android:layout_below="@+id/tv" android:layout_centerHorizontal="true" android:layout_margin="10dp" > <requestFocus /> </EditText> <Button android:id="@+id/btncancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/etsearch" android:layout_below="@+id/etsearch" android:layout_marginRight="24dp" android:text=" Cancel " /> <Button android:id="@+id/btnsearch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btncancel" android:layout_alignBottom="@+id/btncancel" android:layout_alignLeft="@+id/etsearch" android:layout_marginLeft="27dp" android:text=" Search " /> </RelativeLayout>
using Dialog object you can give refrenced all view.Mind that if you dont add dialog then its give Exception.Null Pointer Exception.
EditText etSearch = (EditText) dialog.findViewById(R.id.etsearch);Button btnSearch = (Button) dialog.findViewById(R.id.btnsearch); Button btnCancel = (Button) dialog.findViewById(R.id.btncancel);
After Completing, Don't forgot to show Dialog.without calling .show() you cant show dialog if every thing is right.
dialog.show();and when you want to close or hide dialog use dismiss().
dialog.dismiss();


Excelent post, but when I call the dialog, the activity don't fade out.
ReplyDeleteIn my activity the style is android:Theme.Light.NoTitleBar.Fullscreen but when the dialog is on top, the title bar is showing. :S
How can I fix this?
Great article. I made a color picker dialog. Thanks for sharing!
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteIts a very nice article. Done a good job keep it up.
ReplyDelete